This project provides Java models and a JSF module wrapper of common charts and applicable settings available in the Google Charts API. The required Javascript files are dynamically loaded from googles server's. In a conventional environment, these files are loaded once in the page, and charts are drawn with a callback event. The JSF wrapper dynamically loads these scripts, ensuring that they are not duplicated in the page. A custom polling method in each rendered object asynchronously waits for and detects that the script is present, and a custom callback method fires the Google draw method. The charts are rendered in div elements that receive unique IDs from allowing multiple charts to be rendered in the same page.
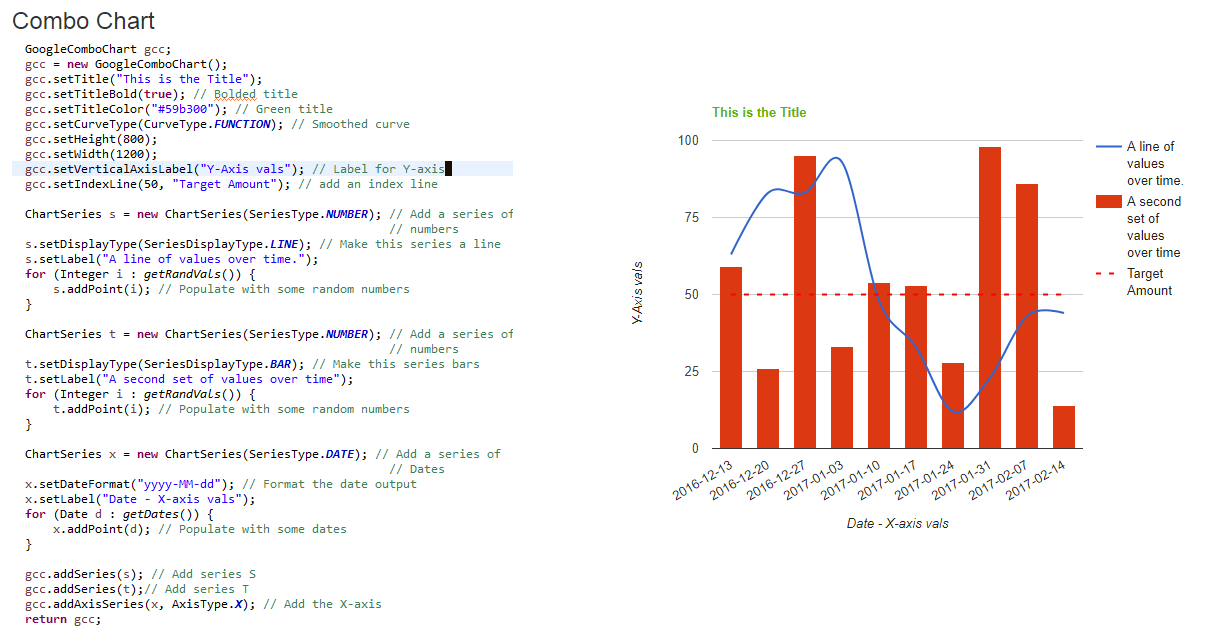
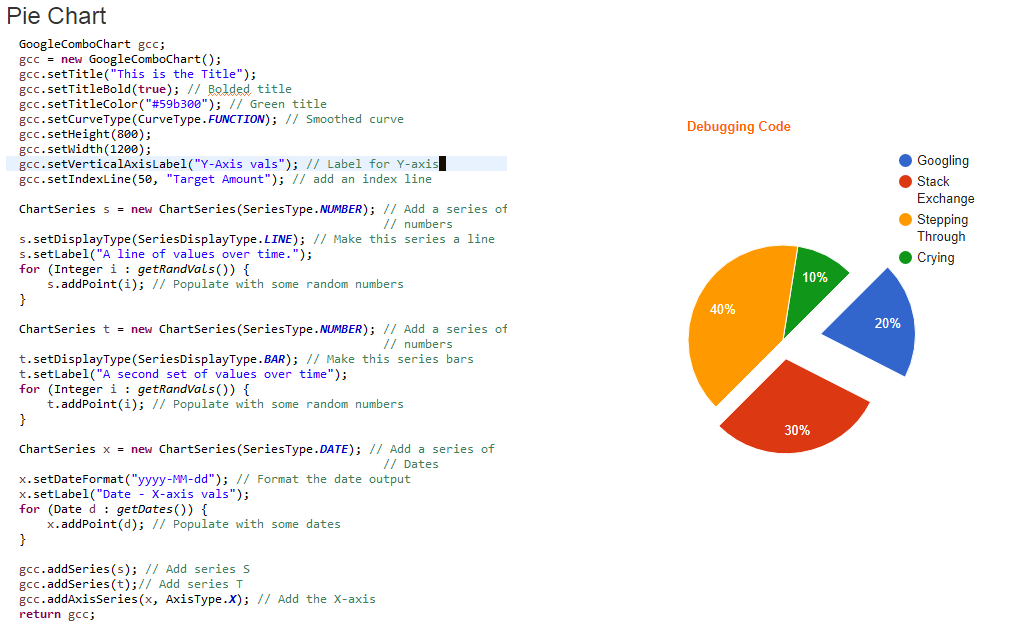
The source code is available on Bitbucket and you can compile your own JAR. Add the jar to your project's classpath or local Maven repository. Create a chart object, currently, the library supports the Google Combo and Pie Chart models. The supported parameters are available in the Javadoc. See the demo below for example code. To add the chart to a page, add the namespace to your file:
<html xmlns=...
xmlns:gc="http://alexscottrhodes.com/facelets">
To use the chart object, use the tag:
<gc:googleChart type="pie" value="" width="500" height="600"/>
Where the type is one of the supported types; at the time of writing, either "combo" or "line" and the object is the appropriate chart model. View the Javadoc in the repository for more information.